スマートフォンアプリで広告を発信するために、何かしら広告サービスを導入すると思いますが、比較的有名な「AdMob」をXamarin.Formsで導入する方法です。(XamarinStudioでの説明になります。)
事前準備
まず、AdMob by Googleへアクセスして、AdMobに申し込みを行ってください。(Googleアカウントが必要)
「新しいアプリを収益化」を押して、アプリの登録を行います。
既に登録されているアプリなら、タイトル名で検索できます。未登録なら手動で登録します。
次に「広告ユニット」を作成します。
「新しい広告ユニット」を押して、「バナー」または「インターステイシャル」で任意に名前を付けて広告ユニットを作成します。
「バナー広告」:横長の小さな広告です。常時表示してもあまり邪魔になりません。
「インターステイシャル広告」:全画面で表示される広告です。5秒間程度表示されます。

無事に作成出来たら、「ca-app-pub」で始まる広告ユニットIDをメモしておきます。
導入方法
既存または新しいXamarin.Formsソリューションを用意します。
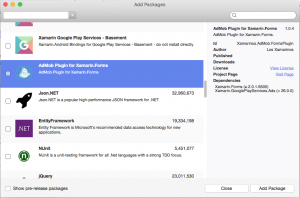
各プロジェクトに「パッケージ>Add Packeges」で「AdMob Plugin for Xamarin.Form」をNuGetからインストールしていきます。(「admob」と検索すれば、すぐ見つかります。)
メインプロジェクトは依存関係はありませんので、特に気を付ける必要はありません。
Android
Androidの「AdMob Plugin for Xamarin.Form」は、「Xamarin.GooglePlayServices.Ads」に依存しています。

バージョンも現時点では(=26.0.0)と固定バージョンの依存になっているため、もし事前に他のバージョンを入れていた場合にはエラーになってしまいます。この場合は「GooglePlayServices」関係のアンインストールをして、古いバージョンをインストールをし直す必要があります。
「Xamarin GooglePlayServices」は複数ありますし、依存関係が絡み合っていますので気を付けて導入してください。(ここでめちゃくちゃ嵌りました。)
※依存が強いため、Androidのプラグイン更新はしないほうが望ましいです。もし実施する場合は元に環境に戻せるようにして、気を付けて実施してください。
iOS
こちらは「Xamarin.Google.iOS.MobileAds」に依存関係があります。
ですが、これは広告以外で使うサービスではありませんので、2つでセットと考えてインストールしてください。
プラグインの初期化
使うためにはプラグインを各デバイスごとに初期化する必要があります。
以下のように初期化用のコードを追記してください。
インターステイシャルの場合は、ここで「広告ユニットID」を指定する必要があります。
(どちらかしか使わない場合は、片方の記述で大丈夫です。)
Android側[MainActivity.cs]
protected override void OnCreate(Bundle bundle)
{
Xamarinos.AdMob.Forms.Android.AdBannerRenderer.Init();//バナー用
Xamarinos.AdMob.Forms.CrossAdmobManager.Init(”広告ユニットID”);//インターステイシャル用
TabLayoutResource = Resource.Layout.Tabbar;
ToolbarResource = Resource.Layout.Toolbar;
base.OnCreate(bundle);
global::Xamarin.Forms.Forms.Init(this, bundle);
LoadApplication(new App());
}
iOS側[AppDelegate.cs]
public override bool FinishedLaunching(UIApplication app, NSDictionary options)
{
global::Xamarin.Forms.Forms.Init();
Xamarinos.AdMob.Forms.iOS.AdBannerRenderer.Init();//バナー用
Xamarinos.AdMob.Forms.CrossAdmobManager.Init(”広告ユニットID”);//インターステイシャル用
LoadApplication(new App());
return base.FinishedLaunching(app, options);
}
Android側は残念ながら、これでだけでは動作しません。
以下のセキュリティ設定も修正する必要があります。(やっぱりここでも嵌りました。)
[AssemblyInfo.cs]の下部に追記
[assembly: UsesPermission(Android.Manifest.Permission.Internet)] [assembly: UsesPermission(Android.Manifest.Permission.AccessNetworkState)]
[AndroidManifest.xml]にapplicationとuses-permissionを追加
<manifest xmlns:android="http://schemas.android.com/apk/res/android" android:versionCode="1" android:versionName="1.0" package="********"> <uses-sdk android:minSdkVersion="15" /> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.INTERNET" /> <application android:label="********"> <activity android:name="com.google.android.gms.ads.AdActivity" android:configChanges="keyboard|keyboardHidden|orientation|screenLayout|uiMode|screenSize|smallestScreenSize" android:theme="@android:style/Theme.Translucent" /> </application> </manifest>
使い方
バナーの場合はXamarinForms側で処理します。
シンプルにバナースペースを用意して、x:Nameで「bannerView」と名前を付けた例です。
(AbsoluteLayoutを利用して、画面下に固定しています。)
Xaml側
<StackLayout x:Name="bannerView" IsVisible="true" BackgroundColor="Gray" AbsoluteLayout.LayoutFlags="All" AbsoluteLayout.LayoutBounds="1,0.5,1,1" HeightRequest="50" WidthRequest="320" Orientation="Horizontal" HorizontalOptions="Center" VerticalOptions="End"> </StackLayout>
csコード側
public MainPage()
{
InitializeComponent();
var banner = new Xamarinos.AdMob.Forms.AdBanner();
banner.AdID = ”広告ユニットID”;
bannerView.Children.Add(banner);
}
画面初期化時にバナーを設定しています。
もし表示させたくない場合は、IsVisibleプロパティで制御すればいいでしょう。
インターステイシャルの場合は、各デバイス側のコードに次のコードで呼び出します。
(Xamarin.Forms側では名前空間が無いためエラーになります。)
Xamarinos.AdMob.Forms.CrossAdmobManager.Current.Show();
こっちはスペースを用意しなくても勝手に広告が全面広告で立ち上がってきます。




