Xaml形式のサンプルコードを既存のプロジェクトに取り込みたい場合があると思います。
(もしくは、一時的にプロジェクトから除外してしまったXamlなど。)
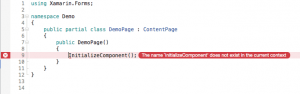
この時に、「demo.xaml」「demo.xaml.cs」のファイルを普通に「ファイルを追加」で取り込んでしまった場合、コンパイル時にInitializeComponentが以下のエラーになってしまいます。
「The name ‘InitializeComponent’ does not exist in the current context」

「いつもの」症状だと思ってXamlファイルを保存しなおしても、この場合は波線が消えません。
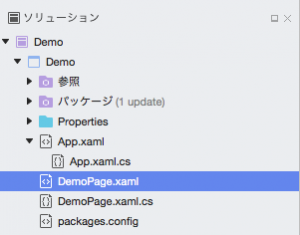
ソリューションエクスプローラーをよく見ると、取り込んだファイルはXamlファイルと、Xaml.csファイルの関連付けがされていないことに気付くと思います。(▼で階層化がされていない)

対処方法
実は、これを解消するにはソリューション内の「.csproj」ファイルを編集する必要があります。
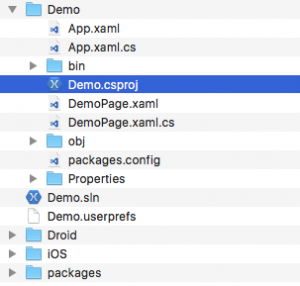
ファインダーでソリューションのあるフォルダを確認します。
その中に「.csproj」ファイルがありますので、このファイルをテキストエディタで開きます。
(「.csproj」ファイルはXamarinStudioでは見えないし開けない。VisualStudio Codeを利用すると便利。)

ここにファイルの以下のような設定情報がXML形式で詰まっています。たまに覗いてみると面白いかもしれません。
<?xml version="1.0" encoding="utf-8"?>
<Project DefaultTargets="Build" ToolsVersion="4.0" xmlns="http://schemas.microsoft.com/developer/msbuild/2003">
<PropertyGroup>
<Configuration Condition=" '$(Configuration)' == '' ">Debug</Configuration>
<Platform Condition=" '$(Platform)' == '' ">AnyCPU</Platform>
<ProjectGuid>{ABCBB40C-3FAE-4232-A44F-B16DBB003183}</ProjectGuid>
<ProjectTypeGuids>{786C830F-07A1-408B-BD7F-6EE04809D6DB};{FAE04EC0-301F-11D3-BF4B-00C04F79EFBC}</ProjectTypeGuids>
<UseMSBuildEngine>true</UseMSBuildEngine>
<OutputType>Library</OutputType>
<RootNamespace>Demo</RootNamespace>
<AssemblyName>Demo</AssemblyName>
<TargetFrameworkVersion>v4.5</TargetFrameworkVersion>
<TargetFrameworkProfile>Profile78</TargetFrameworkProfile>
</PropertyGroup>
(省略)
<ItemGroup>
<EmbeddedResource Include="App.xaml" />
</ItemGroup>
<ItemGroup>
<Compile Include="App.xaml.cs">
<DependentUpon>App.xaml</DependentUpon>
</Compile>
<Compile Include="Properties\AssemblyInfo.cs" />
<Compile Include="DemoPage.xaml.cs" />
</ItemGroup>
<ItemGroup>
<None Include="packages.config" />
<None Include="DemoPage.xaml" />
</ItemGroup>
(省略)
取り込んだだけのXamlは<None>タグに、Xaml.csは<Compile>タグになっています。
App.Xamlと比較すると、こちらは問題なくXamlファイルと、Xaml.csファイルが<DependentUpon>タグで関連付けされています。
(もし無い場合は比較するために、いったん新規の「Forms ContentPage Xaml」を作ってるとわかりやすいです。)
<ItemGroup>
<EmbeddedResource Include="App.xaml" />
</ItemGroup>
<ItemGroup>
<Compile Include="App.xaml.cs">
<DependentUpon>App.xaml</DependentUpon>
</Compile>
<ItemGroup>
なので、同じように<DependentUpon>タグで関連付けをしてあげます。
Xaml側の<none>タグも<EmbeddedResource>タグに変更して移動します。
<ItemGroup>
<EmbeddedResource Include="App.xaml" />
<EmbeddedResource Include="DemoPage.xaml" />
</ItemGroup>
<ItemGroup>
<Compile Include="App.xaml.cs">
<DependentUpon>App.xaml</DependentUpon>
</Compile>
<Compile Include="DemoPage.xaml.cs">
<DependentUpon>DemoPage.xaml</DependentUpon>
</Compile>
<ItemGroup>
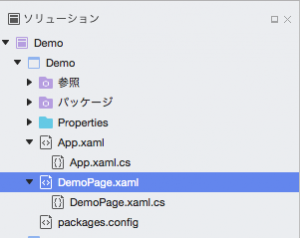
これで保存すれば、ソリューションエクスプローラーが元通りに、Xamlファイルと、Xaml.csファイルの関連付けが出来ているはずです。(▼で階層化がされている)

この状態なら、コンパイルしてもInitializeComponentのエラーにならないはずです。
※もしなった場合は、ほかの問題ですので別の方法や編集間違いがないか確認してください。

