macOS上で動作する「VisualStudio for Mac」がプレービュー版でリリースされていましたが、なんと「ASP.NET Web Forms」が開発可能になっていました。
今まで、Macでのデモはシェルからコマンドを叩いて実行する「ASP.NET MVC」が主でしたが、さらに「ASP.NET」の世界が広がりました。
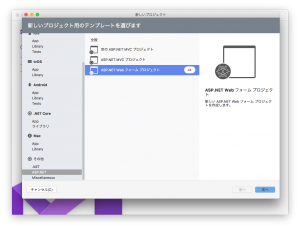
パッとプロジェクト作成のウィザード画面見ただけでも、これはなんとも本気な構成になっています。

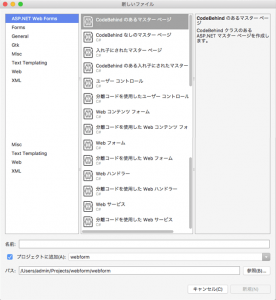
もちろん、ファイル追加でも「マスターページ」などのガチなWebフォーム専用のファイルがそろっていました。

Mac上でASP.NET Webフォームのコーディング
というわけで、早速簡単なコードを書いて試してみました。
ソースはこんな感じで、ASP.NET Webフォーム特有の「Updatepanel」と「Postback」を利用したものになっています。
<%@ Page Language="C#" Inherits="webform.Default" %> <!DOCTYPE html> <html> <head runat="server"> <title>webform test</title> </head> <body> <form id="form1" runat="server"> <asp:ScriptManager id="ScriptManager1" runat="server"></asp:ScriptManager> <div style="background:#aaf;"> Postback:<br/> <asp:Label id="label1" runat="server"></asp:Label> <asp:Button id="button1" runat="server" Text="Click me!" OnClick="button1Clicked" /> </div> <asp:UpdatePanel id="updatepanel1" runat="server"> <ContentTemplate> <div style="background:#afa;"> UpdatePanel:<br/> <asp:Label id="label2" runat="server"></asp:Label> <asp:Button id="button2" runat="server" Text="Click me!" OnClick="button2Clicked" /> </div> </ContentTemplate> </asp:UpdatePanel> </form> </body> </html>
using System;
using System.Web;
using System.Web.UI;
namespace webform
{
public partial class Default : System.Web.UI.Page
{
public void button1Clicked(object sender, EventArgs args)
{
label1.Text = DateTime.Now.ToLongTimeString();
label2.Text = DateTime.Now.ToLongTimeString();
button1.Text = "Postback clicked";
button2.Text = "Postback clicked";
}
public void button2Clicked(object sender, EventArgs args)
{
label1.Text = DateTime.Now.ToLongTimeString();//Updatepanelからの実行では動作しない
label2.Text = DateTime.Now.ToLongTimeString();
button1.Text = "Updatepanel clicked";//Updatepanelからの実行では動作しない
button2.Text = "Updatepanel clicked";
}
}
}
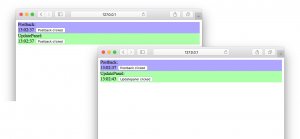
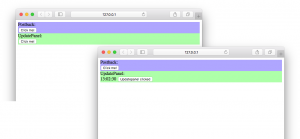
デバッグ実行させるとSafariが起動して、ちゃんとポストバックやポストバックされない「Updatepanel」の動作が確認できました。
※処理の違いで日付の更新時間がずれているのがわかると思います。
まだデザインのプレビューはありませんので、ツールボックスからのドラッグアンドドロップなどにはさすがに対応していませんが、ASP.NET WebFormsのタグがコード補完の機能の中ではほぼ網羅されています。
Monoは見捨てられていなかった!
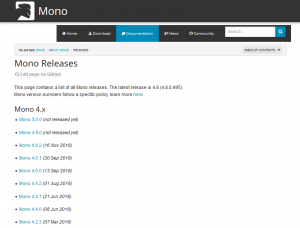
Linuxベースでは.NET FrameWorkの機能は「Monoプロジェクト」として.NET Framework互換コンポーネントをXamarin社が主体となって開発されていました。現在「Mono」のサイトでは、「Mono 4.6.2 (16 Nov 2016)」が2016年11月にリリースされており、「Mono 5.0」までもしっかり予定がされています。
かなり頻繁に更新がなされています。Xamarin社のマイクロソフトによる買収でMonoの開発の行方に関してひやひやしていましたが、より互換性や開発が加速する結果になっているようです。
Xamarinはもちろん、Hololens(+ Unity)を制御する上でMonoが使われていますので、バージョンアップは必須だったのでしょう。
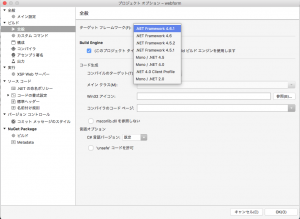
ASP.NETプロジェクトのオプション設定画面では、いまのところ「.NET FrameWork 4.6.1」までしか選択できませんが、VisualStudio for Mac(Preview3)の詳細を見る限りだと、「Mono 4.8.0」が既に乗っていますので、MacのASP.NET側でも「.NET FrameWork 4.8」の機能までが利用できるかもしれません。