表示がきれいで透過処理もできる画像形式「PNG」ですが、Webサイト上で利用していると以外にも「Jpeg」よりも容量が大きくて表示が重くなってしまっています。
ですが、「Jpeg」は軽くするとモアレ(表示のにじみ)が強くなってしまって再現性が高くありません。(透過処理もできない。)
かといって「GIF」では色数が少なくて鮮やかに表示はできません。
- PNG:約1678万色(24bit)、透過可能、サイズが大きい。
- Jpeg:約1678万色(24bit)、透過不可、サイズ圧縮するとにじみ発生。
- GIF:256色(8bit)、透過可能、色数が少ない。
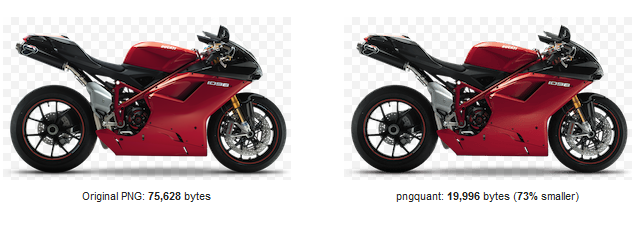
そこで、「PNG」画像を圧縮することで、いいとこ取り出来るツールがあります。
なんと最大70%近く圧縮できるのです。
※パッと見解かりませんが、色数を減色して圧縮していますので気にする方は注意してください。
Compress PNG

http://compresspng.com/(日本語)
オンライン上で、20ファイルまで圧縮が可能です。
微妙なゾウのキャラクターがシュールです。(ちなみに以前はパンダでした。)
PNGだけではなく、JpegやPDFまで圧縮が可能です。
ブログなど書かれている方なら、こちらで十分でしょう。
pngquant

https://pngquant.org/
こちらは一括で処理したい場合に便利なライブラリです。
なんとGPLライセンスのオープンソースで、ソースコードも公開されています。
単純に使うだけなら、Win、Macのパッケージも用意されていますし、さらにはPhotoshopのプラグインにまで提供されています。
- PNGoo — Windows版ツール
- ImageAlpha — Mac OS X 版ツール
- SuperPNG PhotoShopプラグイン(Mac/Windows)
- Pngyu — Mac OS X / Windows 両対応のハイブリッドツール
日本語訳はありませんが、簡単な操作で利用することが出来ます。
コマンドラインでもライブラリとしても使うことが出来ますので、いろんなプログラムに組み込むことも可能です。
ブログのSEO的にも、プログラムの処理速度的にも、画像が軽い方が評価は高くなりますので、有効に使えると思います。
ぜひ使ってみてください。